티스토리 뷰

코딩없이 Softr로 알리익스프레스 어필리에이트 전용 사이트 만들기
어필리에이트는 제휴 마케팅입니다. 많은 디지털노마드, 인플루언서, 프리랜서들이 제휴마케팅을 통해 큰 수익을 벌어들이고 있습니다. 제휴 마케팅을 통한 수익화를 달성하는 방법은 다양하지만 그중 가장 보편적으로 사용되는 방법은 블로그를 통한 수익화 일 것입니다. 방법은 어렵지 않습니다. 자신의 블로그에 상품 정보를 포스팅을 하고 하단에 링크를 달아 유입시키는 방법이죠. 그 외에 카카오톡, 웹사이트 등 직접 링크를 sns나 메신저를 통해 공유하는 방법도 있습니다.
2023년부터 어필리에이트 시장에 큰 변화가 생겼습니다. 주인공은 AI 인데요. Chat gpt가 등장하고, AI산업이 급격하게 발전했습니다. 이 영향으로 누구나 손쉽게 AI로 숏폼 영상을 제작할 수 있게 되었습니다. 대표적인 툴로는 Vrew, aico 등이 있는데요, 텍스트, 이미지만으로 숏폼을 만들어낼 수 있어 누구나 손쉽게 어필리에이트 상품을 소개하는 영상을 만들어내고 있습니다.

이렇게 제작한 숏폼은 유튜브, 인스타그램, 틱톡 등 sns에 업로드를 하게되는데요. 이것은 제휴수익이 아닌 조회수 찍어내기에 불과합니다. 어필리에이트로 제휴 마케팅 수익을 얻고자 한다면 시청자들이 사이트로 유입하여 구매로까지 이어질 수 있는 랜딩페이지를 만들어줘야 하는데요.
오늘은 그 랜딩페이지를 노코드 웹빌더 softr로 만들어보겠습니다. softr는 무료로 지원하는 툴이며 영어를 몰라도, 코딩을 몰라도 할 수 있습니다. 초등학생도 할 수 있습니다. 어필리에이트 제휴 마케팅 수익화에 관심이 있다면 포스팅을 끝까지 읽고 따라해주세요!
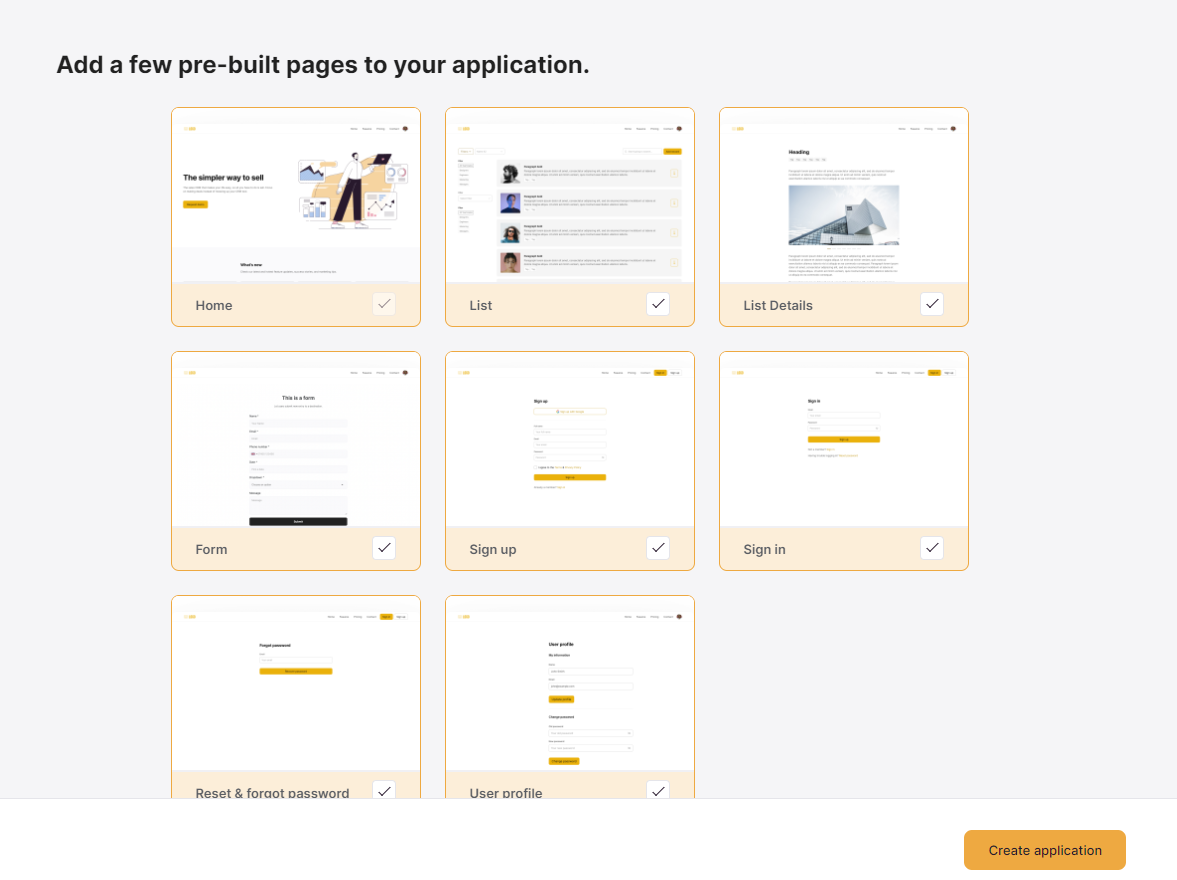
1. softr 회원가입 후 blank application > create application 선택


create application을 통해 웹사이트를 생성해줍니다. 웹사이트를 생성했다고 해서 바로 인터넷에서 검색되는 것은 아니며, 아래 이미지의 우측 publish를 해주어야만 작동하는 사이트가 됩니다. 제작이 완료된 뒤에는 publish 해주어야 겠지요? 도메인은 유료버전을 사용한다면 커스텀이 가능하지만, 굳이 그렇게 할 필요가 없습니다. 추후에 url 단축을 통해 랜딩페이지 링크를 압축해주면 됩니다. softr에서 기본으로 제공해주는 무료 softr 도메인을 사용해도 충분합니다.
2. softr 랜딩 페이지 디자인

소프터의 가장 강력한 무기중 하나는 airtable, zapier, stripe 등과 연동이 우수하다는 점입니다. 사이트를 제작하면서 하나하나 알려드릴예정이니 크게 어려워하지 않으셔도 됩니다.
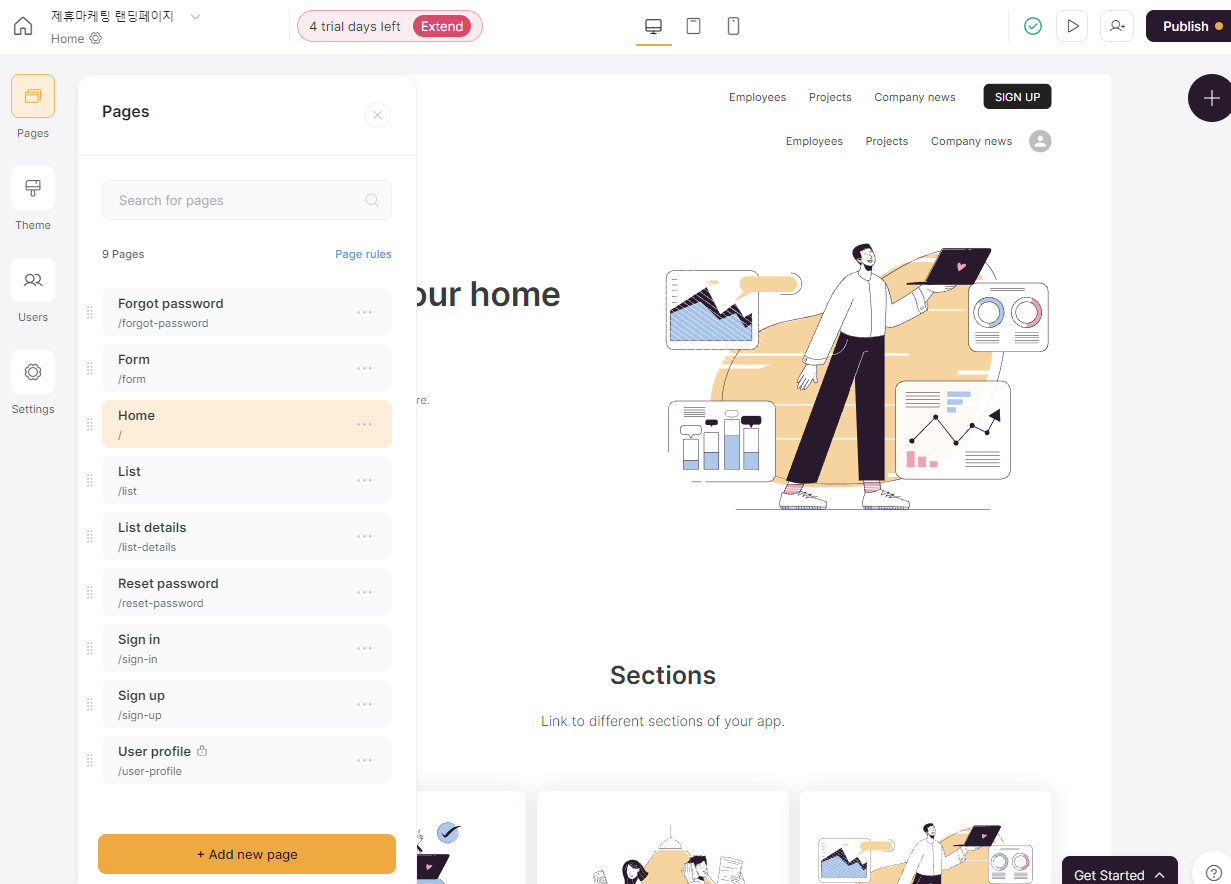
먼저, 좌측 매뉴를 보시면 상단 pages가 있습니다. 클릭 해주시면 현재 해당 웹사이트가 갖고 있는 페이지들을 확인할 수 있는데요, 회원가입 기능부터, 사용자 프로필, 홈 화면, 비밀번호 찾기 등 다양하게 있습니다. 우리는 회원가입이 필요없는 사이트를 운영할 것이므로 회원가입 기능은 구현하지 않겠습니다.


화면 중앙의 캔버스안의 요소들을 소프트에서는 블록이라고 합니다. 화면의 블록 이름은 hero인데요. hero에 마우스를 가져다대면 해당 요소를 삭제, 이동, 복사, 카피, hide 등 기능이 있습니다. 백지 상태로 만들어주기 위해 전부 delete를 사용해 삭제해주겠습니다.

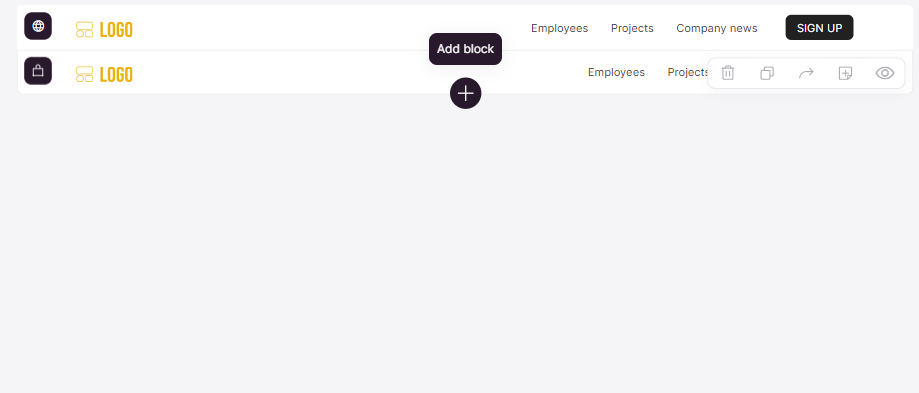
hero를 전부 삭제하고나면 위 이미지처럼 깔끔해지는데요. 맨 위 탑다운 상단 매뉴바(회원가입, 매뉴 등) 는 삭제하지 않았습니다. 이를 우리는 헤더라고 부릅니다. 헤더 아래에 마우스를 가져다 대보시면 Add block이라고 나오는데요. 클릭해줍니다. 그러면 우측에 Browse blocks라는 미니창이 활성화되고 search blocks에 image를 입력해주세요. 마우스 휠을 맨 아래로 내려 other의 Simple image를 클릭해줍니다. 그러면 simple image 블록이 생성됩니다.


simple image 블록을 마우스 왼쪽 클릭하면 우측에 세팅할 수 있는 창이 활성화 됩니다. 아래 이미지에서 빨간색 체크 표시가 된 image 부분을 클릭하면 이미지를 변경할 수 있습니다. 저는 캔바로 미리 만들어 둔 이미지로 변경하겠습니다. Asset Library 우측 Upload asset 버튼을 클릭하면 내가 만든 이미지를 업로드 할 수 있습니다. 업로드 후 Use asset을 눌러 적용해주세요





변경이 완료되었다면 위 화면처럼 잘 적용되었을 것입니다. 우측 styles에서 좀 더 디테일한 수정을 할 수 있는데요. paddings값을 조절할 수 있습니다. 패딩은 블록 내 이미지 상하단의 흰색 여백을 의미하는데 값을 가장 낮출 경우 우측 이미지처럼 딱 달라붙게 됩니다. 정답은 없고, 디자인 적으로 더 보기 좋게, 이쁘게 세팅하시면 될 것 같습니다.
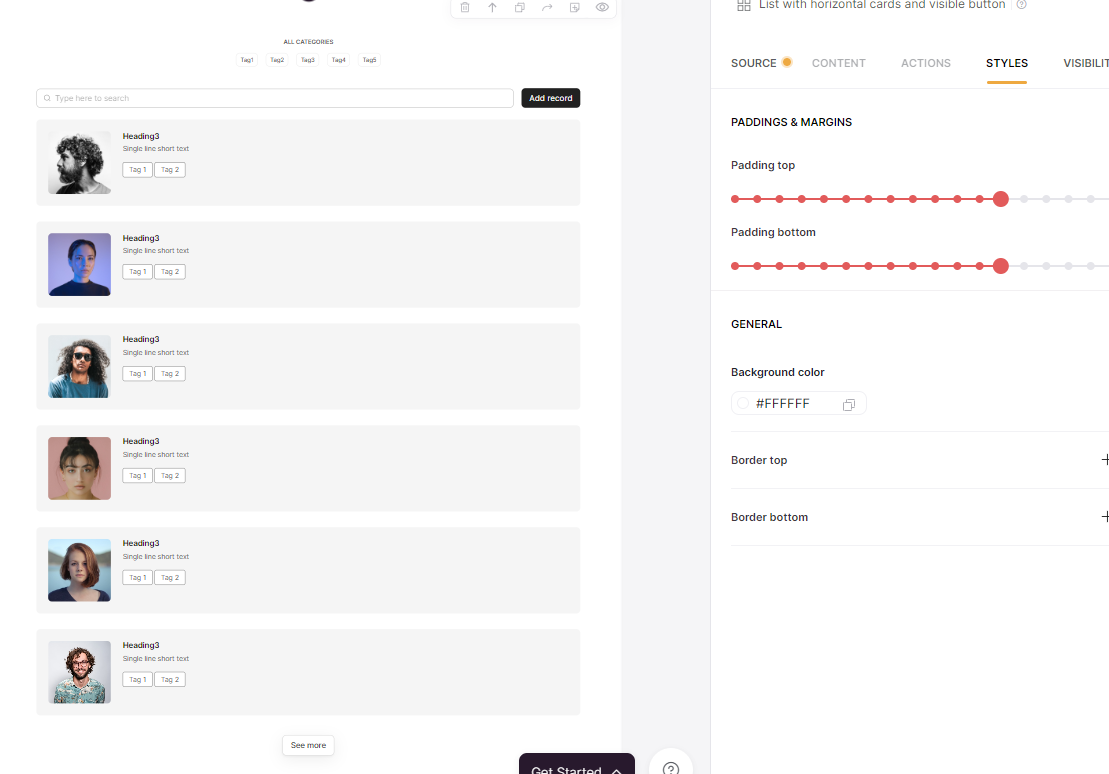
다음으로 Add block을 눌러 list를 연결해주겠습니다. list를 연결하게되면 검색창에 상품번호 검색시 해당 상품이 나옵니다. 검색 기능을 해주는 것이기 때문에 제휴마케팅을 위해서는 꼭 필요한 기능 중 하나입니다. 저는 추후 쿠팡파트너스를 운용할 것까지 계산하여 카드 형식, 리스트 형식으로 만들어보겠습니다.


카드 형식과 리스트 형식으로 만든 블록입니다. 이번 포스팅에서는 카드 형식으로 진행을 해보겠습니다. softr에서는 해당 블록 안에 들어가는 데이터를 airtable이라는 테이블에 쌓아둘 것입니다. airtable이 데이터베이스의 역할을 하는 것이죠. 리스트 형태의 블록을 사용하기 위해선 airtable과 연동이 필수적입니다.
그 내용은 2편에 계속됩니다.
2편에 계속 ->
