티스토리 뷰

웹사이트에 챗봇 붙이는 방법
나만의 웹 사이트에 방문한 사람들이 궁금한 점을 나에게 다이렉트로 질문할 수 있는 챗봇 기능이 있다면 어떨까요? 뿐만 아니라 내가 자고있는 시간에도 인입되는 자주 묻는 질문을 챗봇이 자동으로 처리해준다면 편하지않을까요?
챗봇은 고객과의 소통 및 유대감 형성 그리고 궁금증을 빠르게 해결해주어 고객 만족도 상승에 영향을 줍니다.
먼저, 해피톡에 가입을 먼저 해주세요! 해피톡 가입 방법 및 시나리오 설정은 아래 링크를 클릭해주세요!



웹사이트에 챗봇 붙이는 방법 상세

해피톡 바로가기 링크 (해피톡 https://www.happytalk.io/) 를 통해 접속한 뒤 해피톡에서 로그인을 해주세요. 좌측 메뉴 설정 > 기본설정 > 채팅 버튼 설정v2 들어가주세요. 채팅버튼설정 v2에서 코드를 이용해야 웹사이트에 챗봇 붙일 수 있습니다!

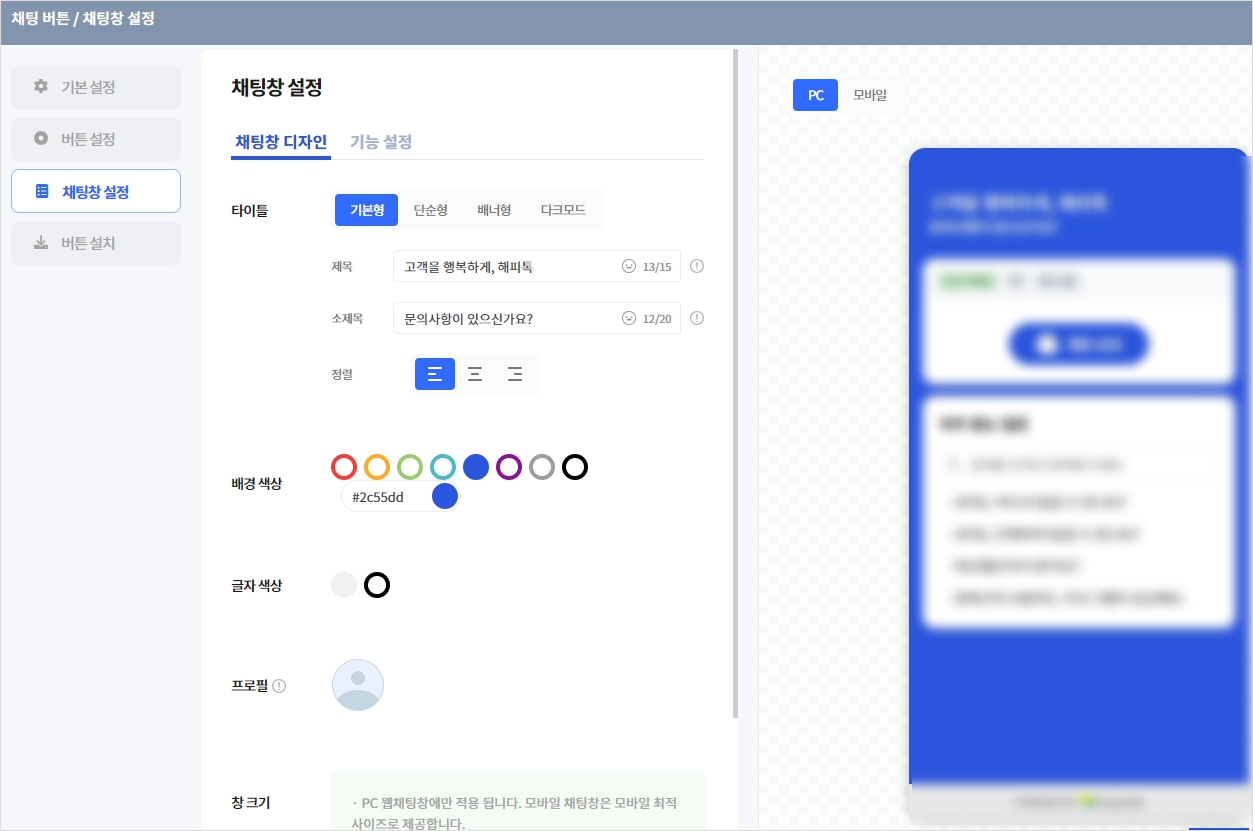
좌측 메뉴 기본설정, 버튼 설정, 채팅창 설정은 디자인 수정을 하는 곳 이라고 생각하면 됩니다. 이때 기본설정 > 상세설정으로 카카오톡, 네이버 톡톡도 연동 가능하므로 내 웹사이트에 알맞게 꾸며주시면 됩니다.



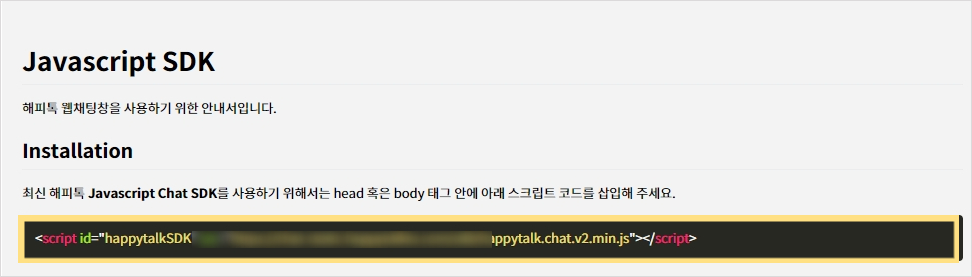
맨 하단 버튼 설치를 눌러주시면 우리가 웹사이트에 붙일 챗봇 코드를 확인할 수 있습니다. 우린 두개의 코드가 필요하며, 먼저 SDK 문서 바로가기를 클릭해주세요. 그럼 개발자 사이트로 이동하게 되며, 이곳에서 해피톡 Javascript SDK 사용을 위한 코드를 확인할 수 있습니다. Installation 아래 스크립트 코드입니다. 메모장에 복사 해줍시다.
그리고 다시 해피톡으로 돌아와서 버튼 설치 하단에 있는 스크립트 코드도 복사 해주세요.
오른쪽 보시면 내가 설정하고 디자인한 챗봇의 형태를 볼 수 있습니다. 원하는 디자인으로 설정해주시면되시고, 채팅상담을 누르게 되면 상담사와 1:1 상담이 다이렉트로 가능하게 됩니다. 또한 하단에 자주 묻는 질문 기능을 통해 자주 묻는 질문을 효율적으로 처리할 수 있습니다.


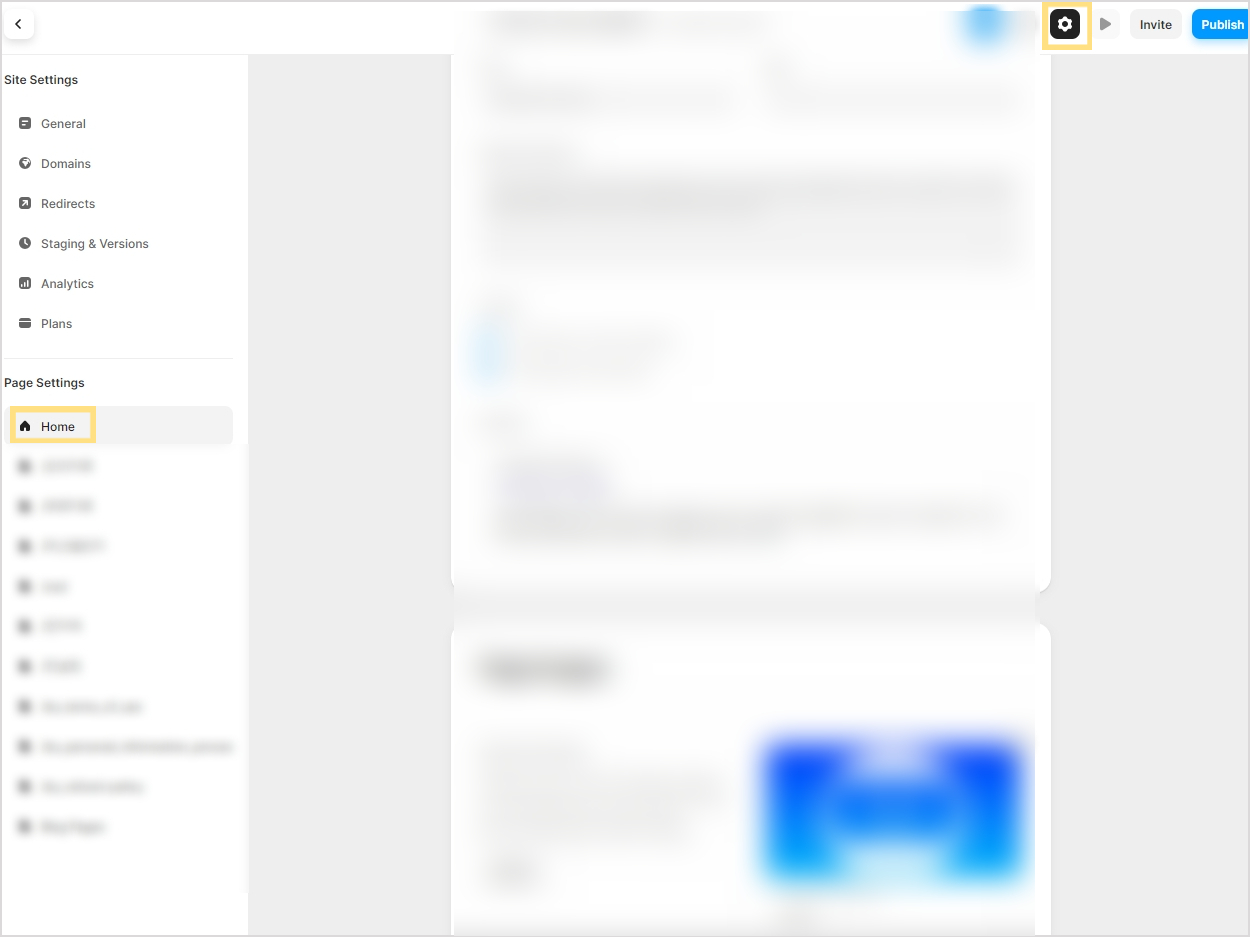
코드를 복사 했다면 나의 웹사이트에 접속해서 setting 등에 접속해 custom code를 수정할 수 있는 곳으로 이동해줍니다. 프레이머의 경우 우측 상단의 settings > 좌측 page settings > 챗봇을 넣고 싶은 페이지 선택 후 이동하시어 화면 중단까지 내리면 custom code가 있습니다.


custom code 상단 Start of <head> tag에 해피톡 개발자 사이트에서 가져온 Javascript SDK의 스크립트 코드 그대로 붙여넣기 해주세요. 그리고 End of <head>tag에는 버튼설치에 있던 긴 스크립트 코드를 복붙하여 입력해주세요. 입력이 되었다면 publish 하여 웹사이트에 반영이 되었는지 확인해줍니다.
웹페이지에서 챗봇 아이콘이 보인다면 정상적으로 반영된 것입니다.
디지털노마드라면 나만의 웹사이트에 챗봇 붙이고 고객 만족도를 높여보세요!
해피톡 자주묻는 질문 설정하는 방법
해피톡 가입 및 세팅 방법
'🤎 나만의 사이트 만들기 > 프레이머' 카테고리의 다른 글
| 프레이머 도메인 연결하는 방법 (feat. 가비아) FRAMER DOMAIN (0) | 2024.01.04 |
|---|
